www का आविष्कार किसने किया – दोस्तों हम अपने डेली के कामों के लिए इंटरनेट का भरपूर उपयोग करते हैं। हम उसको लेकर दिन भर में सैकड़ो वेबसाइट्स विजिट करते हैं। उस पर ब्लॉग पढ़ते हैं। अन्य जानकारियां सर्च करते हैं। क्या कभी आपने सोचा है कि दिनभर इंटरनेट के उपयोग के दौरान जो हम वेबसाइट के नाम में www का उपयोग करते हैं। उस www ka avishkar kisne kiya है। दोस्तों! वर्ल्ड वाइड वेब का आविष्कार किसने किया और www ka avishkar kab hua इसकी बड़ी रोचक कहानी है।
तो अगर आप भी www ka avishkarak kaun hai या www ka avishkar kisne kiya जैसे सवाल का जवाब ढूंढ रहे हैं। तो इस आर्टिकल को अंत तक पूरा पढ़ें। इस आर्टिकल में हम आपके लिए www ka avishkar kab hua and www के आविष्कारक कौन है। इसकी पूरी कहानी लेकर आये हैं।
आइये जानें WWW ka avishkar kisne kiya
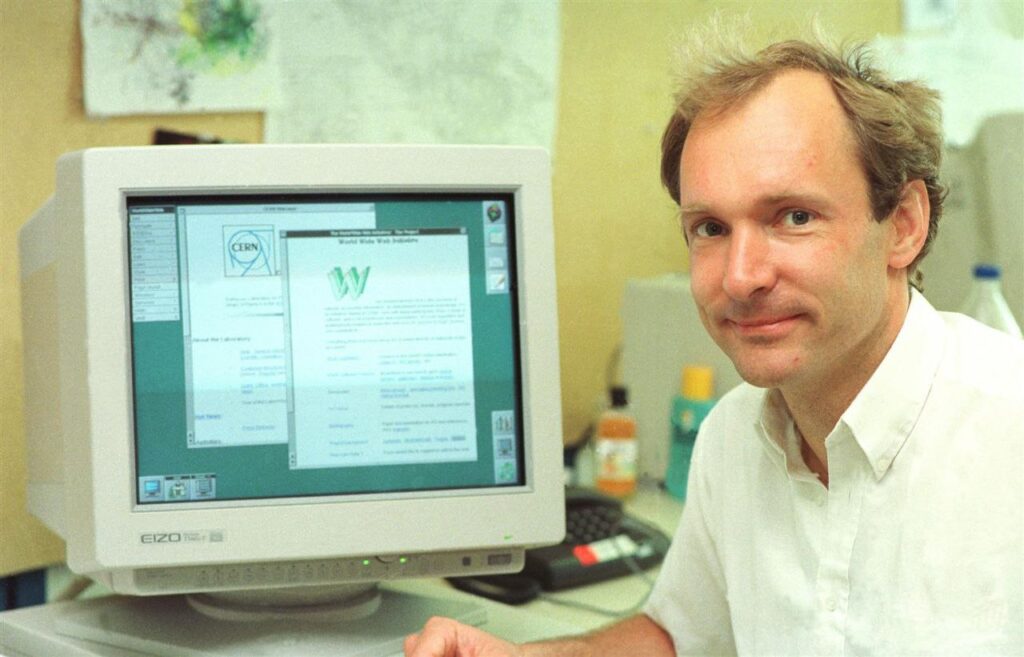
दोस्तों आज हम इंटरनेट को यूज करते हुए अपने दैनिक जिंदगी में न जाने कितनी बार www टाइप करते हैं। लेकिन हमें यह पता भी नहीं है कि यह शब्द कितना महत्वपूर्ण है। यह www अपने आप में एक टेक्नोलॉजी है। असल में www का आविष्कार एक ब्रिटिश वैज्ञानिक ने किया है। जिनका नाम टीम बर्नर ली है। उन्होंने वर्ष 1989 में वर्ल्ड वाइड वेब का आविष्कार किया था। जिसे बोलचाल की भाषा में वेब भी कहा जाता है।

आप पढ़ रहे हैं – वर्ल्ड वाइड वेब का आविष्कार किसने किया
टीम बर्नर ली ने उन मूलभूत तकनीक को लिखा था। जो आज के वेब की नींव कहे जाते हैं।
- HTML : इसका फुल फॉर्म हाइपरटेक्स्ट मार्कअप लैंग्वेज (Hypertext Markup Language) है। यह वेब के लिए एक मार्कअप लैंग्वेज है।
- URL : इसका फुल फॉर्म यूनिफॉर्म रिसोर्स आईडेंटिफायर (Uniform Resource Locator) है। यह इंटरनेट की भाषा में एक एड्रेस यानी पता होता है जो यूनिक होता है। वेब पर उपलब्ध प्रत्येक संसाधन की पहचान करने के लिए इसका उपयोग किया जाता है। इसे सामान्य भाषा में यूआरएल भी कहा जाता है।
- HTTP : इसका फुल फॉर्म हाइपरटेक्स्ट ट्रांसफर प्रोटोकॉल (Hypertext Transfer Protocol) होता है. जैसा कि यह नाम से ही स्पष्ट है ट्रांसफर यानी आदान-प्रदान करना. इस प्रोटोकॉल की सहायता से वेब से लिंक किए गए सभी संसाधनों को पुनः एक्सेस किया जाता है।
क्या होता है वर्ल्ड वाइड वेब?
वर्ल्ड वाइड वेब यानी आम बोलचाल की भाषा में वेब एक इनफॉरमेशन स्पेस की तरह होता है। जहाँ डॉक्यूमेंट और अन्य वेब रिसोर्सेस स्टोर्ड होते हैं। जिनको यूआरएल के द्वारा आईडेंटिफाईड यानी पहचान प्रदान किया जाता है। और उसे हाइपरटेक्स्ट लिंक द्वारा इंटरलिंक्ड किया जाता है। यानी उस स्टोर्ड जानकारी को आपस में आदान-प्रदान करने योग्य सक्षम बनाया जाता है। जिसे इंटरनेट द्वारा एक्सेस किया जा सकता है।
दोस्तों अगर सरल शब्दों में कहे। तो किसी भी वेबसाइट को एक्सेस करने के लिए हमें वेब की जरूरत पड़ती है। इसीलिए किसी भी वेबसाइट की शुरुआत ही वेब यानी www से होती है। इसका सीधा अर्थ है कि वह वेबसाइट किसी सर्वर में स्टोर है, या किसी वेब पेज से जुड़ा हुआ है।
कौन हैं टीम बर्नर ली?
वेब के आविष्कारक टीम बर्नर ली का जन्म 8 जून 1955 को लंदन में हुआ था। बात अगर इनके पृष्ठभूमि की की जाए। तो कुछ तथ्यों के अनुसार इनके माता-पिता भी कंप्यूटर वैज्ञानिक थे। वही कुछ बताते हैं कि माता-पिता गणितज्ञ थे। लेकिन इससे एक बात तो स्पष्ट है कि उनके घर का माहौल पढ़ाई वाला हुआ करता था।

ऐसा कहा जाता है कि टीम बचपन से ही पढ़ाई में होशियार थे। और औसत से बेहतर छात्र थे। जिस वजह से इन्होंने तकनीक के क्षेत्र में आगे बढ़ाने के लिए फिजिक्स में डिग्री ली थी।
जीनियस टीम बर्नर की अनोखी कहानी
इनको लेकर एक कहानी ऐसी है कि टीम बर्नर एक बार अपने दोस्तों के साथ हैकिंग करते हुए पकड़े गए थे। जिस वजह से यूनिवर्सिटी ने इनको कंप्यूटर का उपयोग करने से बैन कर दिया था। लेकिन उन्हें क्या पता था कि ये जीनियस कुछ भी कर सकते हैं। इसके बाद इन्होंने घर के इलेक्ट्रॉनिक सामानों का उपयोग कर अपने घर पर ही अपना खुद का कंप्यूटर बना लिया था। तो ऐसे थे युवा टीम बर्नर ली।

www ka avishkar kab hua : क्या है इसकी रोचक कहानी
बात अगर आविष्कार की की जाए एक बात तो स्पष्ट है कि आवश्यकता ही आविष्कार की जननी है। जैसा कि हम पहले ही बता चुके हैं कि टीम बर्नर अपने आप में एक जुगाड़ू व्यक्ति थे। जो स्थिति में ढलने की बजाय परिस्थिति का एक नया हल निकालने की कोशिश करते थे।
www ka avishkar kab hua?

वेब का आविष्कार तो 1989 में ही किया जा चुका था। लेकिन इसे आम जनता के सामने पहली बार 1991 में प्रदर्शित किया गया। इसके बाद इसे 23 अगस्त, 1991 को सार्वजनिक रूप से उपयोग करने के लिए उपलब्ध करा दिया गया।
यह पोस्ट भी पढ़े – Mobile Se Gmail Account Kaise Delete Kare | मोबाइल से जीमेल अकाउंट कैसे डिलीट करे
वर्ल्ड वाइड वेब के आविष्कार की दिलचस्प कहानी
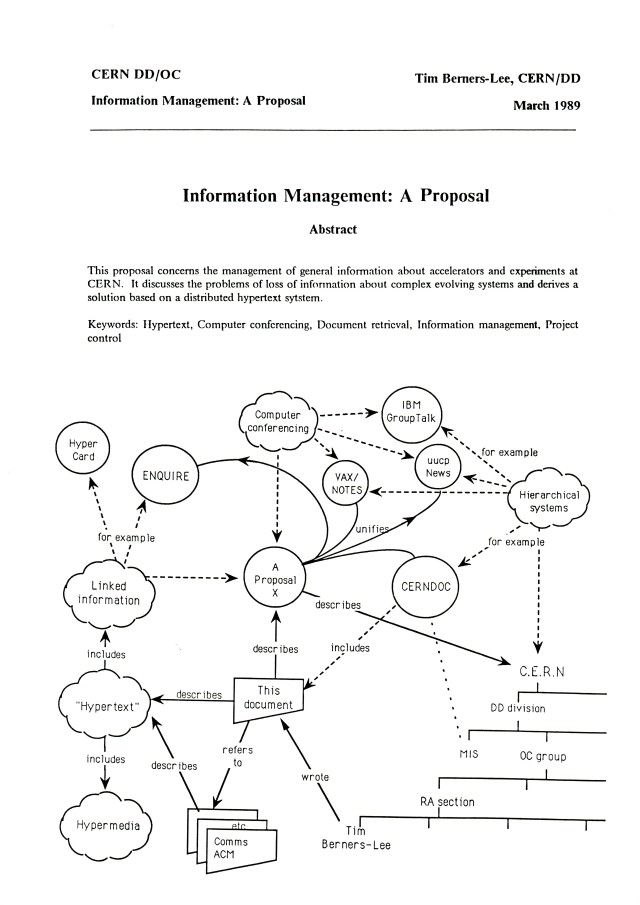
पढ़ाई पूरी करने के बाद टीम ने बतौर सॉफ्टवेयर इंजीनियर काम किया। जिसके बाद वे स्विट्जरलैंड के जिनेवा स्थित यूरोपीय परमाणु अनुसंधान संगठन ( CERN) में बतौर इंटर्न फेलो के रूप में काम करने लगे। जहाँ उन्हें काम करते हुए कंप्यूटर के इनफार्मेशन को लेकर परेशानी होने लगी। चूँकि वहाँ बहुत सारे कंप्यूटर थे। जिन पर अलग-अलग जानकारियाँ हुआ करती थीं। उन जानकारी को प्राप्त करने के लिए टीम बर्नर को सभी कंप्यूटर को अलग-अलग चलाना पड़ता था। जिससे उनका काफी समय बर्बाद होता था और परेशानी भी होती थी।

इसके बाद टीम को यह आईडिया आया कि कुछ ऐसा जुगाड़ निकाला जाए। जिससे सभी कंप्यूटर के इनफॉरमेशन एक जगह स्टोर्ड हो। जहाँ किसी एक कंप्यूटर से उन सूचनाओं को एक्सेस किया जा सके। और इस तरह से उन्होंने वेब का आविष्कार किया।
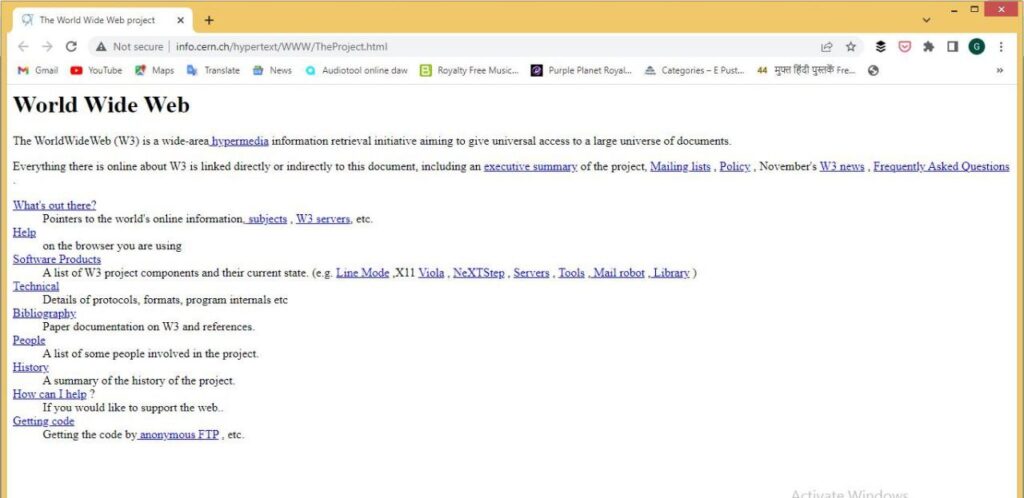
ऐसा था दुनिया का पहला वेबसाइट
दुनिया का पहला वेबसाइट देखने के लिए यहाँ क्लिक करें – Click Here

दोस्तों दुनिया के पहले वेबसाइट को टीम बर्नर ली ने अपने कंप्यूटर पर होस्ट किया था। टीम बर्नर ने अप्रैल 1993 को www के उपयोग को रॉयल्टी फ्री बेसिस पर उपलब्ध करा दिया था।
निष्कर्ष :-
दोस्तों आशा है कि आपको इस आर्टिकल के माध्यम से www ka avishkar kisne kiya, www ka avishkar kab hua जैसे सवालों का हल मिल गया होगा। इसे अपने यारों दोस्तों के साथ सोशल मीडिया पर शेयर करें। उन्हें भी इस आविष्कार की रोचक कहानी से अवगत कराएँ। आपके मन में कोई जिज्ञासा है तो कमेंट कर हमें बता सकते हैं।

